How To Create A Stamp In Bluebeam
Applies to:
- Revu 20
- Revu 2019
- Revu 2018
What is an Interactive Stamp?
In Revu eXtreme, you can create Interactive Stamps customized for your projects' needs. Stamps are made using JavaScript and can include buttons, form fields, company logos, dates, and more. Once they're in a document, you and your colleagues can interact with stamps by filling out form fields, checking boxes, and modifying other content relevant to your project.
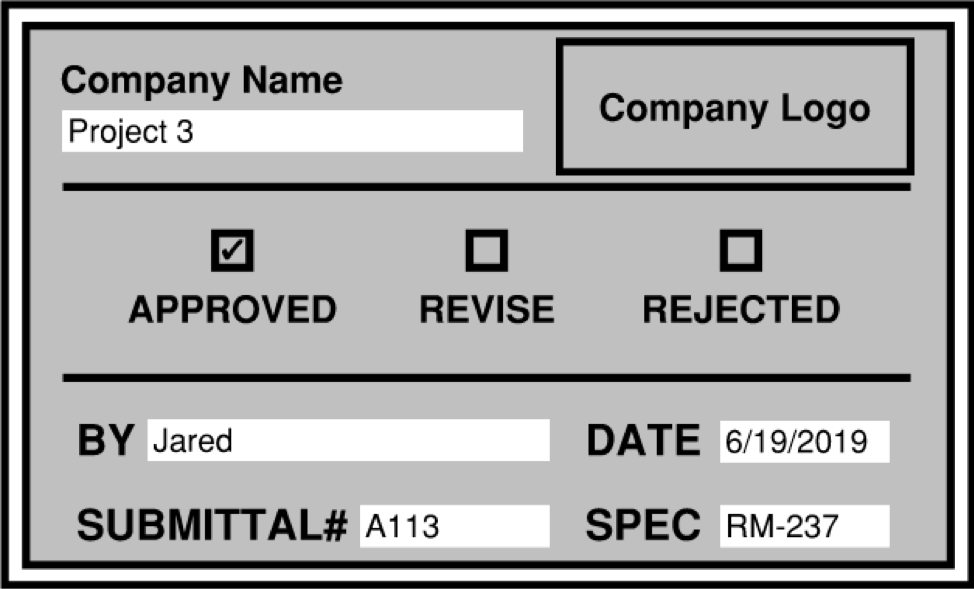
Interactive Stamps allow you to create forms that can then be edited and filled out by anyone. For example, when a user places the Submittal_Status stamp, they are prompted in Revu to:
- Choose the project name that the stamp relates to
- Check the appropriate status of the PDF being stamped
- Fill out pertinent information about the user, specification, date, and submittal number.
Which Revu products work with Interactive Stamps?
While all editions of Revu can edit the appearance of an Interactive Stamp, Revu eXtreme is required to add form fields, edit form fields, and edit the JavaScript of an Interactive Stamp.
Adding a Stamp to Revu
There are two ways you can make an interactive stamp. One way is to create the stamp from scratch using JavaScript. The other is to start with a pre-made stamp template (such as from our Revu Custom Libraries page) and customize it for your project. This article will focus on creating stamps with templates.
Download the template
- Go to the Revu Custom Libraries page.
- Under Interactive Stamps, click Submittal Status and your download will begin.
- Locate submittal-status.zip in your downloads destination, right-click it, and select Extract All.
- Click Extract.
Import the stamp
- Open Revu.
- Go to Tools > Stamp > Import Stamp…
- Navigate to the folder with your stamp.
For this example, go to your downloads destination and open the folder named submittal-status.There will be three PDFs in the folder.
- Submittal_Status Instructions.pdf will include instructions specific to modifying the Global Script and the Form Fields in that stamp.
- Submittal_Status.pdf is used for single stamp placement.
- Submittal_Status_Batch.pdf is used for stamping multiple pages at once.
- Select your stamp.
For this example, select Submittal_Status.pdf. - Click Open.
The next time you select the Stamp tool, this Stamp will appear in the list.
Placing a Stamp
- Go to Tools > Stamp and then select Submittal_Status in the list of stamps.
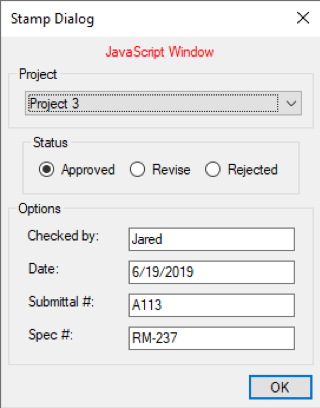
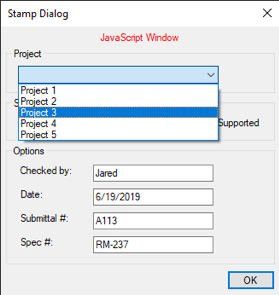
- Click on the document canvas where you'd like to place the stamp. You should be prompted to fill out following fields:

- Select a Project from the dropdown.
- Select a status.
- Fill out the text fields.
- Click OK to place the stamp onto the page.

The content in the stamp can't be changed after it has been added to a page.
Customizing a Stamp
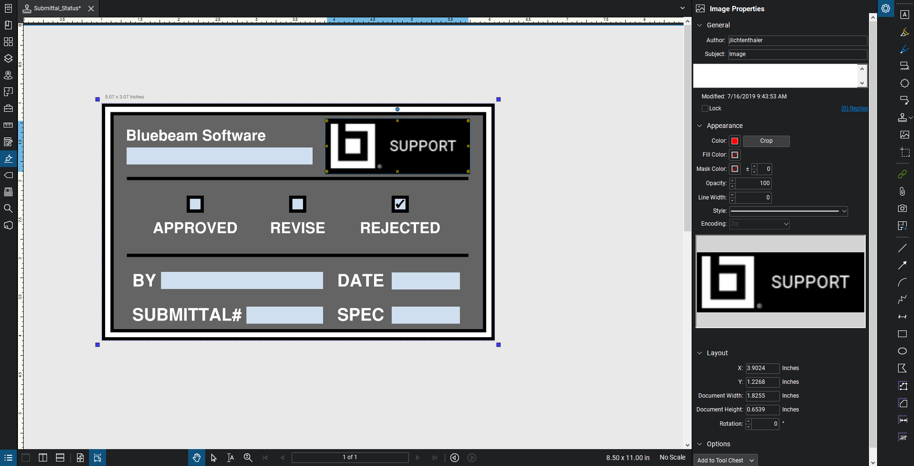
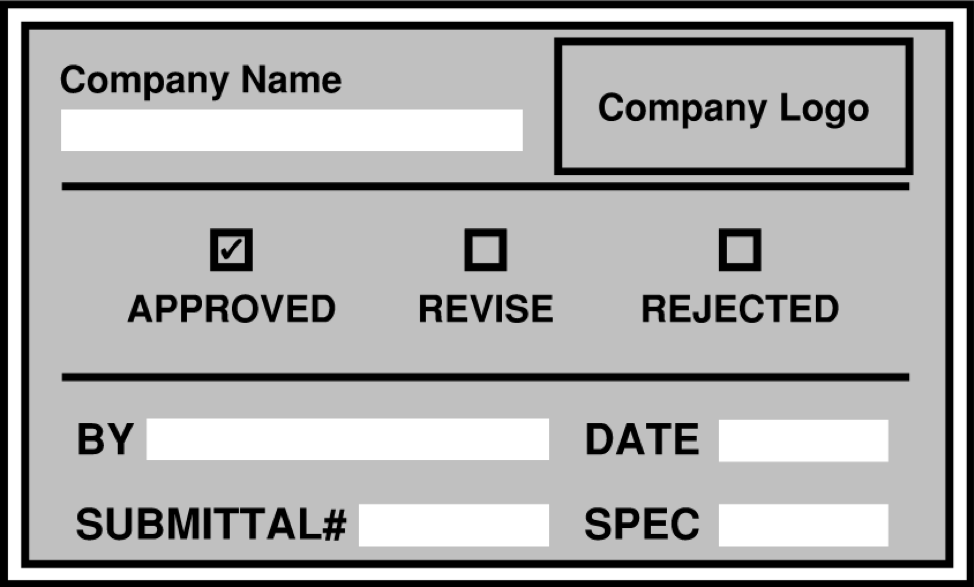
With the exception of the text inside Form Fields, you can customize any aspect of a stamp's appearance in any edition of Revu. In this example, we're going to customize the Company Name and Company Logo.
To make changes to a stamp, open it in Editing Mode:
- Go to Tools > Stamp, then hover the cursor over the desired stamp and click on the Edit
icon that appears on the right.
For this example, edit the Submittal_Status.pdf stamp. - Use markup tools to customize the stamp; add your company name, edit text color, background color, and the logo.

If you need to adjust, add, or remove form fields, you will need Revu eXtreme.
- Once you've customized your stamp, go to File > Save As and type a new name for your stamp. The edited stamp will be saved as a new stamp for future use.
Form Field Editing and JavaScript
This section focuses on how to make changes to the JavaScript dialog and form fields with little-to-no knowledge of JavaScript. Once an interactive stamp is placed on a document:
- This triggers an action from the "Calculation" field, which generates the Stamp Dialog.
- The person placing the stamp can then fill out desired details in the JavaScript prompt.
The JavaScript in the stamps from our Extensions page is split into two parts: the StampCode and the Calculation Script. These two terms are important to understand before editing your stamp.
Calculation script
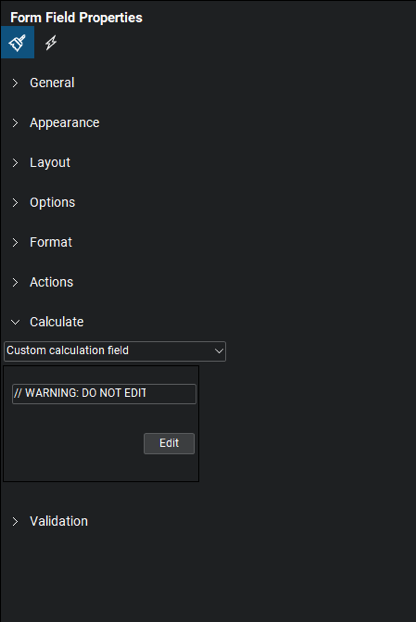
The calculation script is pre-written and should not be changed. It can be found in the Properties of the "Calculation" form field. The calculation script defines the variables that are referenced in the StampCode. Without an advanced understanding of JavaScript, editing the calculation script will likely cause your stamp to fail. Do not edit or remove the "Calculation" field in the stamp.
Each stamp provided from the Extensions page works with pre-defined form fields. If you need to add more radio groups or other form field types, those aren't supported. If you need to, you can contact Technical Support for more stamp examples.
StampCode
Every stamp has a stored value called the StampCode.This is the back-end code that represents the visual elements in an interactive stamp. For example, if you want to add any form fields or edit existing ones, that has to be done though the StampCode. The StampCode controls what content is displayed in the stamp dialog and interacts directly with the form fields in the stamp.
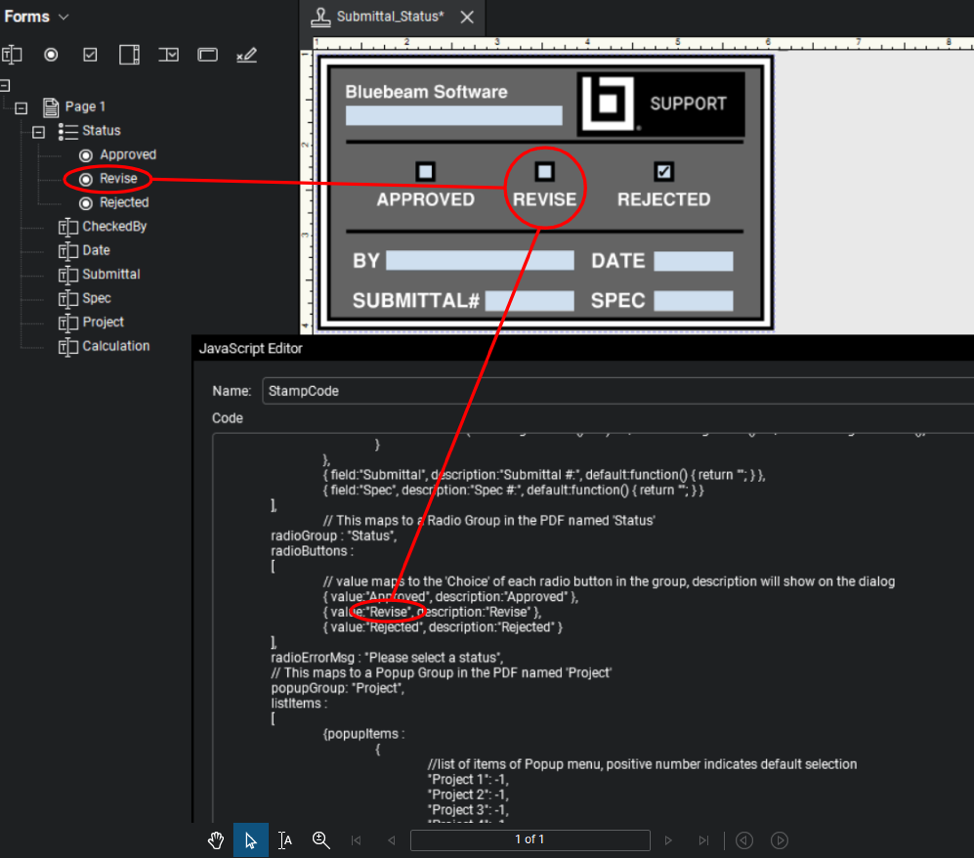
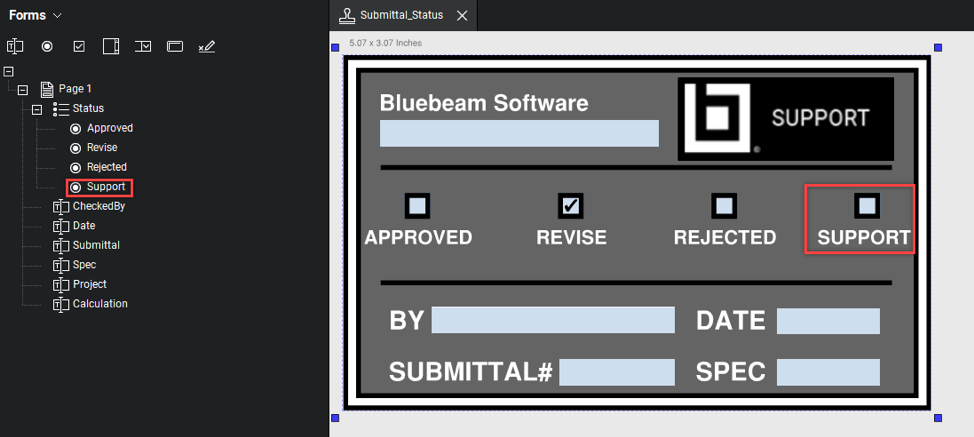
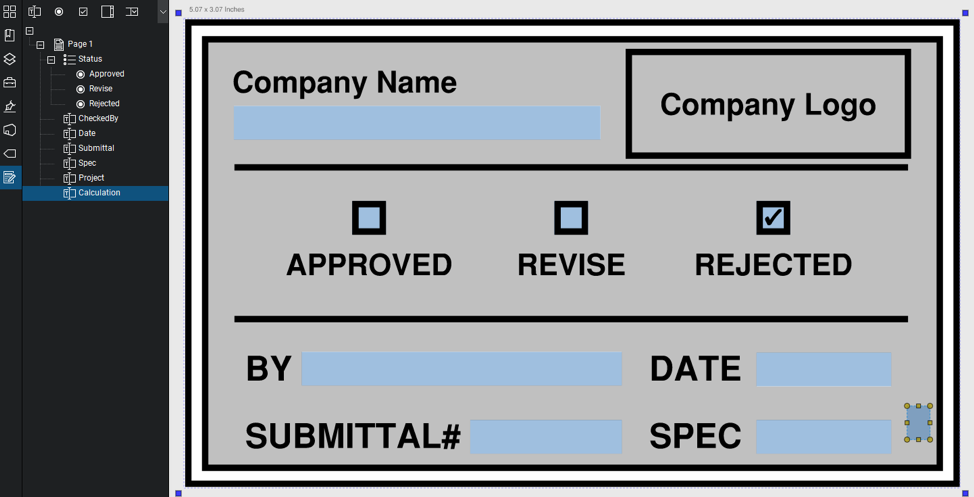
Here's an example of how the StampCode correlates to the form field names:

For all of the stamps in available on the Revu Custom Libraries Page, the StampCode is separated into two sections: the first half of the StampCode references all the text fields being used in the stamp, while the second half references a group of radio buttons and a dropdown list.
Editing the StampCode
- Go to Window > Panels > Forms
(Alt+Q)
The Forms panel appears. - Go to Tools > Form > JavaScript… (Ctrl+Shift+J)
The Global Script Dialog appears. - Ensure that StampCode is highlighted, then click the Edit
icon.
The pre-built StampCode JavaScript for Submittal Status displays.
You may notice that the values in the StampCode currently reflect the names of each form field used in the stamp. For example, in the Forms panel, the radio button "Revise" is referenced in the stamp code as:
{ value:"Revise", description:"Revise" }
The text field called "CheckedBy" is referenced in the StampCode as:
{ field:"CheckedBy", description:"Checked by:", default:function() { return Collab.user; } }
In both of these examples, the StampCode starts with value: or with field:. Those two terms correlate directly to the names in the form field. If a form field name doesn't exactly match its StampCode value or field, the JavaScript will fail to execute. For example, if we changed the radio button "Revise" to "Revised" but didn't update the StampCode to match that term, then the Stamp would fail.
After value or field is the description, which is what will display after placing the stamp and encountering the JavaScript dialog. For example, the form field "Spec" is referenced as:
{ field:"Spec", description:"Spec #:", default:function() { return ""; } }
To customize the field descriptions that are displayed in the JavaScript dialog, edit the name of the form field in the Forms panel and in the StampCode. The description does not need to match the name of a form field. For example, if we change "Spec #" in the StampCode to "Specification Number," the dialog will reflect that change.
Editing a radio group
To add a new radio button to an existing radio group
- Go to Tools > Stamp, then hover the cursor over the desired stamp and click on the Edit
icon that appears on the right.
- Go to the Forms
panel (Alt + Q).
- Select one of the radio buttons in the radio group Status in the Form Panel (i.e. Approved, Rejected, or Revise). This should highlight the radio button in the stamp.
- In the stamp, right-click on the selected radio button and select Copy.
- Paste (Ctrl+V) the radio button where you'd like it on the stamp.
- In the Forms panel, double-click the new radio button to rename it. For this example, a radio button was added and renamed "Support."

- Go to Tools > Form > JavaScript (Ctrl + Shift +J)
- Choose StampCode and click the Edit
icon.
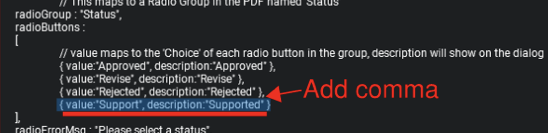
- Add a new value to the radioGroup:
 The new section of code looks like this:
The new section of code looks like this:
{ value:"Approved", description:"Approved" },
{ value:"Revise", description:"Revise" },
{ value:"Rejected", description:"Rejected" },
{ value:"Support", description:"Supported" }
- Click OK to exit the JavaScript Editor.
- Click OK to exit the Global JavaScript dialog.
- Save the stamp and test your changes.
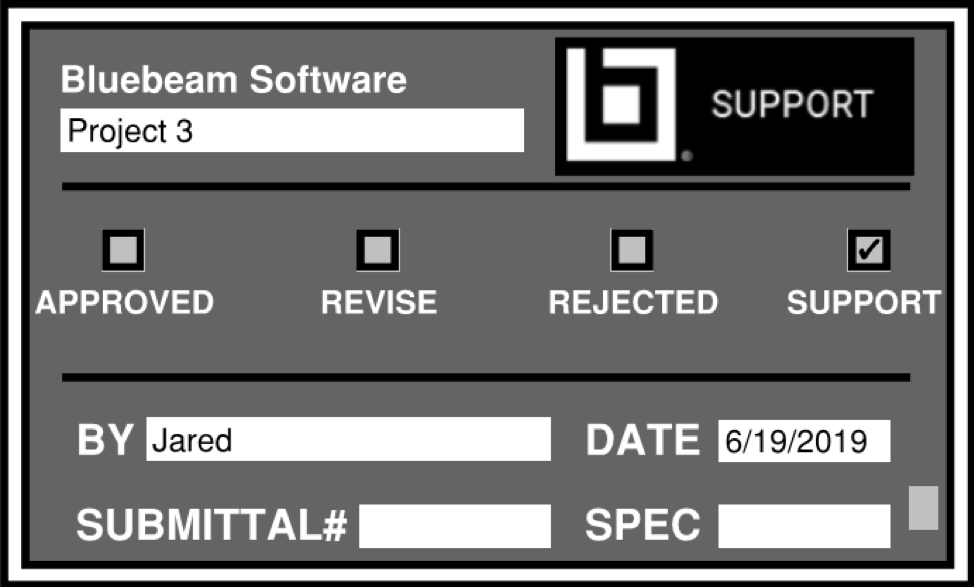
When you add the Stamp to a PDF, the Stamp dialog should display the new option created. In this instance, the dialog now shows a fourth radiobutton called Support.

The stamp has been successfully modified!
If you add a new radio button using the Form tools directly, a second radio group will be created and won't be a part of the same radio group that already exists. You can change the name of the new radio button in Properties (Alt + P) to change the name to "Status", which will add the button into the Status radioGroup.
The Submittal Status stamp is only intended to operate with one radioGroup. If you attempt to add a second radioGroup, the stamp will no longer function properly.
Helpful Information
The Interactive Stamp Process
In summary, the Interactive Stamp process occurs in this order:
- Stamp is placed.
- Calculation script generates the stamp dialog based on the global script.
- Information is entered into the stamp dialog.
- The stamp is completed with the desired information.
Dropdown Lists and ListBox Field Types
In multiple stamps that are provided from the Extensions page, you may notice that a Text field is used as a Dropdown List or a List Box form field. Using an actual List Box or Dropdown List field type will be incompatible with any of the Calculation Scripts embedded in Bluebeam's stamps.
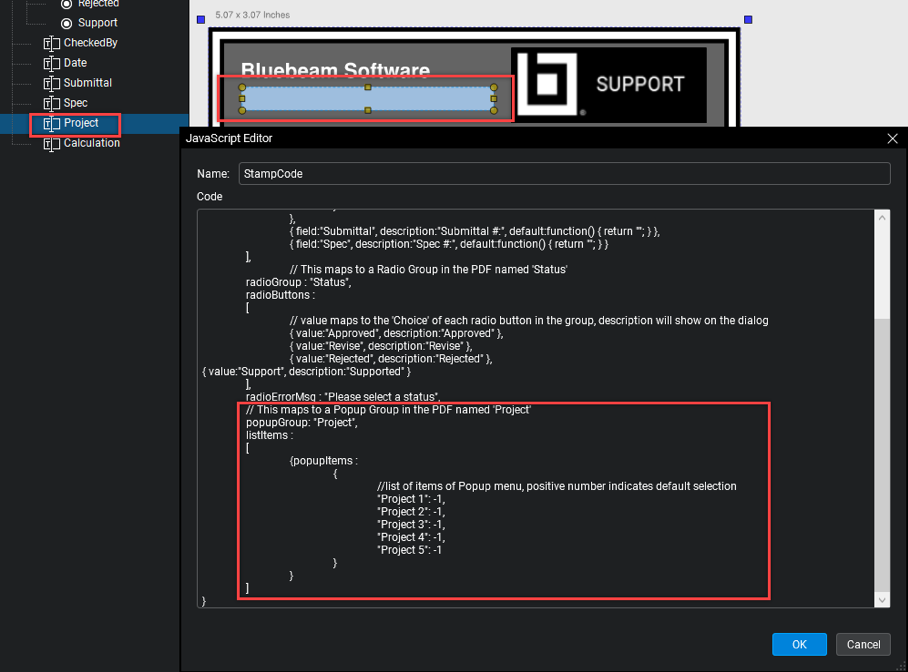
Here is an example of a text field that displays as a Dropdown List in the Stamp Dialog:

The text field "Project" acts as a Dropdown List in the Stamp Dialog. The list of items that will appear in the Stamp Dialog are dependent on the StampCode.

Troubleshooting
JavaScript Dialog doesn't appear when placing a stamp
The most common issue that occurs with interactive stamps is that the Calculation field was deleted. If the Calculation field is deleted, the JavaScript Dialog won't appear when the stamp is placed.

To recreate the Calculation field after deletion, you'll first need to find and copy the Calculation field of the original template
- Go to Tools > Stamp, then hover the cursor over the desired stamp (Submittal Status for this example) and click on the Edit
icon that appears on the right.
- Right-click the Calculation script and select Copy.
Then add the Calculation field into the broken stamp:
- Go to Tools > Stamp, then hover the cursor over the desired stamp and click on the Edit
icon that appears on the right.
- Go to Tools > Form > Text Box. Place the text box anywhere in the Stamp and use the Form Panel to name the field Calculation.

- Right-click on the Calculation field and choose Properties. Once in Properties, scroll down to Calculate and set it to Custom calculation field.

- Click Edit and paste (Ctrl + V) in the Calculation script for the stamp.
- Save the Stamp.
- Go to File > New and place the stamp onto the document to verify that it's working correctly.
If you encounter any issues with the steps in this article or have questions about our Interactive Stamps, send an email to support@bluebeam.com. Please attach the affected stamp to your inquiry and a brief description of the issue.
How To Create A Stamp In Bluebeam
Source: https://support.bluebeam.com/articles/revu-create-interactive-stamps/
Posted by: littletonhiming62.blogspot.com


0 Response to "How To Create A Stamp In Bluebeam"
Post a Comment